Webページで必ず使われている言語といわれているのがJavaScriptです。動きがあるWebページに使われていますが、JavaScriptには有名なフレームワークやライブラリが複数存在します。その一つがReactです。
今回はReactの将来性や市場価値について解説していきます。
現在のReactの需要状況
Reactは、ユーザーインターフェースを構築するためのJavaScriptのライブラリの1つです。
Reactは、SNSで有名なMeta(旧Facebook社)で作られました。WebアプリケーションのUI作成において、Metaは、機能が増えていくことによりコードが複雑になり保守が困難な状況に陥りましたが、それを解決するために開発されたのがReactです。
Reactの特徴は、「Declarative」、「Component-Based」、「Learn Once、 Write Anywhrer」の3つといわれます。Declarativeは、宣言的な言語であり、HTMLと同様でコンポーネントを宣言しておいておくと状態に応じてRreactが必要に応じてアップデートしてくれます。Component-Basedは、コンポーネントをベースにしたわかりやすい言語を意識しており、Learn Once、 Write Anywhrerは、一度書けば、どこでも使えるような環境という特徴があります。
Webサイトの表示、操作のフロントエンド部分の設計に携わるのがフロントエンドエンジニアです。フロントエンドエンジニアは、UI/UXの改善に取り組み、デザイナーやディレクターと調整しながらWebページを作成します。開発の案件においては、Webサイトを構成するHTML/CSS/PHPなどもスキルセットとして要求される傾向にあります。Webアプリケーションの案件は、Saasサービスなども増えていることから、需要は豊富にあるでしょう。
Reactの需要が高い理由
React言語の需要が高い背景はなんでしょうか。
Reactの引き合いがある理由としては、
1.Webアプリケーションのフロントエンド開発で使われている
2.UIがつくりやすい
3.機能を部品化して再利用できる
の3つといえます。それぞれ、解説していきましょう。
Webページのフロントエンド開発で使われる
Webサイト表示部分を作るReactは、Webアプリケーションのフロントエンドで主に使われています。JavaScriptの有名なライブラリの一つということもあり、技術情報も、Webページや書籍などに豊富にあります。現在、Webアプリケーションの開発需要は多く、フロントエンドエンジニアとして、Reactの需要は豊富にあるといえます。
UIがつくりやすい
Reactは、プログラミングの文法的に簡単といわれています。動作的に更新が必要な部分が自動で動作するので、プログラミングとして簡単に記載できます。通常のプログラムは、条件を記載して、条件にあったものを動作させるというプログラミングが必要でしたが、Reactではそのような記載が不要です。そういったシンプルさもあり、Webアプリケーションのフロントエンド部分で、Reactはよく使われます。
機能を部品化して再利用できる
Reactは一度作成すれば、その他のWebアプリケーションで使えるような、再利用性が高いのが特徴です。Webアプリケーションはもちろんですが、React.Nativeを使用するとスマホアプリ製品の開発で実機がなくても開発できます。いわゆるハードウェアに近いデバイス層など、下位層に影響を受けず、実際に機器がなくても開発が可能になっています。
Reactの将来性は?
Reactは現在人気のあるライブラリの1つです。React・Vue.js は、JavaScriptライブラリの中でも特に有名です。Reactは先進的な設計で、開発元が活発なため日々更新されています。小規模なアプリケーションから大規模なアプリケーションや他分野にも適応できるので更なるユーザやニーズも見込めます。単価も高い傾向にあり、将来性も良いと考えられます。
さらに、MetaはReactでWebアプリケーションだけでなく、多種多様な開発をできる目標を掲げています。アンドロイドで使用できる React.nativeに続き、現在ではAR/VRアプリ開発に使用できるReact VRも提供しています。近年では、映像として体験することに価値を感じる人が多くなっており、映像コンテンツ制作に注目が集まっています。考え方はWebアプリケーションにおけるReact.jsと同じです。新たに学習しなくても、VRコンテンツ制作ができます。今後さらにVRコンテンツ需要が高まっていく可能性を考えると、将来性に期待が持てるといえます。
フレームワークや開発環境のリリースにより、Reactの適用が従来のフロントエンドから、スマホアプリ開発、さらにAR/VRまで適用が広がっています。そうした経緯もあり、React 需要は、今後さらに増加する傾向にあるといえます。
将来に向けて身に着けておきたい最新スキル
フロントエンドエンジニアは、資格はなくても大丈夫です。しかしながら、資格があれば転職の際に客観的に評価されます。取得することは関連技術の知識を持っていると判断されますし、未経験の方にとっては、どのような知識が必要か、資格の勉強を通して学ぶことができます。
HTML5プロフェッショナル認定資格
HTML5プロフェッショナル認定試験です。主にHTML5の基礎知識と、Webコンテンツの制作や、ユーザを意識したWebコンテンツを設計・制作するための知識。スマートフォンや組み込み機器など、ブラウザが利用可能な様々なデバイスに対応したコンテンツを制作する為の知識が求められます。
CIW JavaScript Specialist
インターネット技術者のための世界共通の国際IT資格となります。インターネットとWeb標準のスキルを、職種ごとの区分で認定する資格です。試験ではインターネットとWebに関する知識・技術の理解度を問い、そのレベルを測定します。
基本情報技術者試験
情報処理推進機能が運営している試験です。ITエンジニアとしてキャリアをスタートするには、まず基本情報技術者試験から受験することが推奨されています。国内のIT企業に広く知られる資格のため、クライアントに基本的知識を保持していることがアピールできるでしょう。
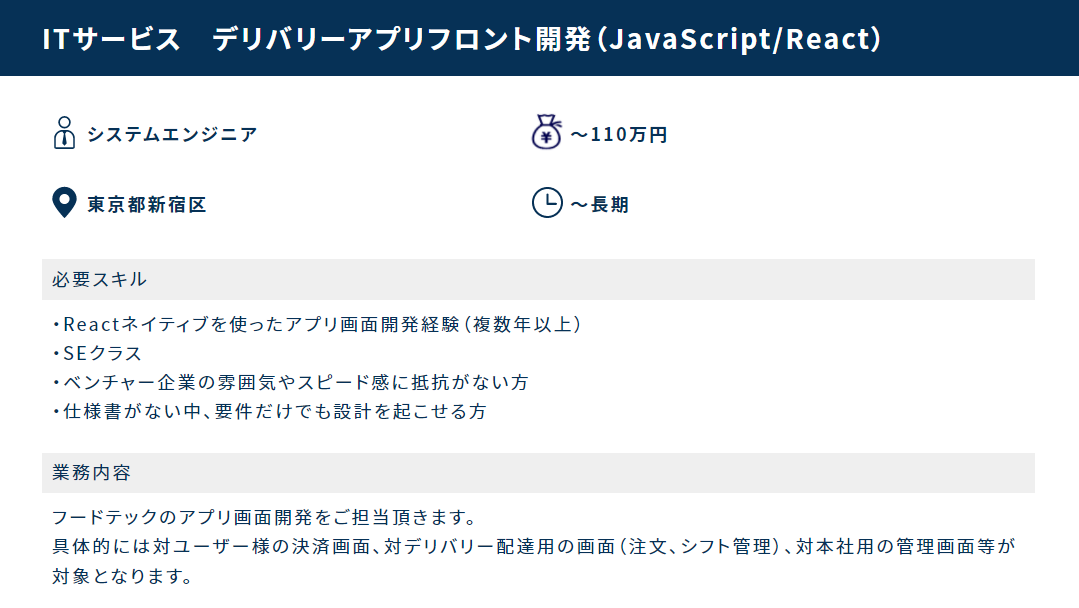
Reactの案件例
実際にフリーランス専門の案件紹介サイト「BTCエージェントforエンジニア」で公開しているReactの案件をご紹介します。



案件をお探しのフリーランスエンジニアなら
『これからフリーランス』を運営する株式会社ビッグツリーテクノロジー&コンサルティングは独立系のSIであり、BTCエージェントforエンジニアというサービスを展開しています。
本サービスでは、案件紹介だけではなくキャリアアップや単価相談などフォローアップが充実していますので、是非一度ご相談いただければと思います。